Oura Integration
Use Point SDK to allow your users to integrate their Point and Oura accounts.
🚧 Oura integration is currently under development, some SDK features, like metrics and insights, may not work properly with Oura data 🚧
Overview
When you integrate your app with Oura, Point Health Service will subscribe to Oura to collect the end-user data and generate metrics. However, we must provide a way for the user to authenticate their account and give Point authorization to subscribe to Oura data.
This article will cover all steps necessary to provide full Oura integration to your Point-powered application.
Integrate your app with Oura.
Create a custom URL for your app in Xcode.
Set up the SDK with your Oura Client ID.
Call the Oura authentication method.
As this integration is mostly done in Point's backend, it is available regardless of device type.
Oura Integration
The first step to using Oura within Point SDK is integrating your app with Oura. We have a step-by-step tutorial here.
⚠️ You also must have a user token set to handle your user's Oura authentication. Check Getting Started for more information.
Authentication
Each user will need to individually authenticate their Oura account within Point SDK and give Point permission to get their Oura data. This is done on an Oura's web page, although the SDK is capable of loading a browser session that displays the authentication page. After some simple project setup, all you will need to do is call an SDK method when you wish to trigger the authentication flow.
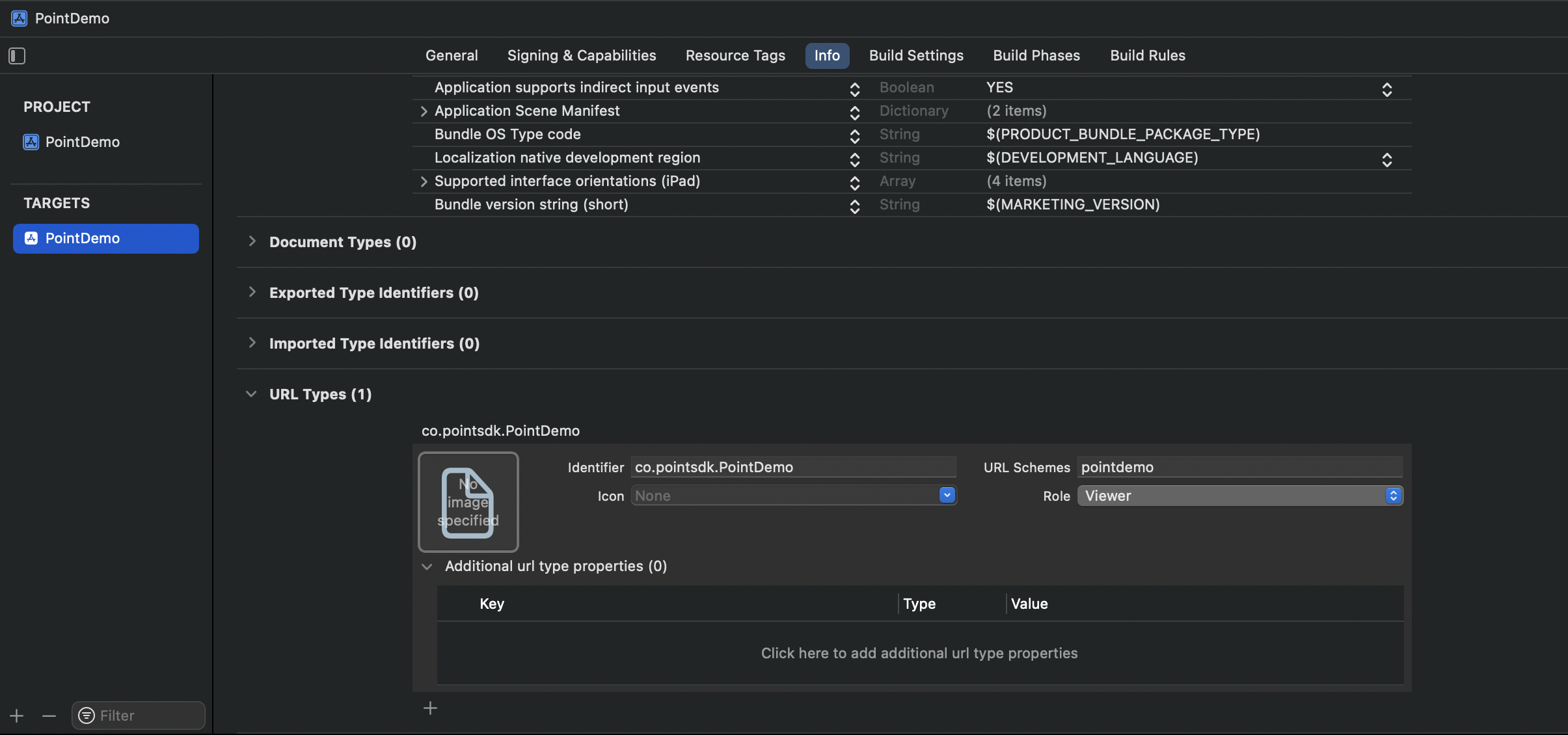
Create a custom URL
As the authentication is handled by a browser session, the browser must know how to handle the control back to your app. For this, we can use a custom URL scheme that, when called by the browser, redirects to your app and dismisses the browser.
- Go to your project settings and select your app target.
- Under the
Infotab, look for URL Types and click "+" to add a new one. - In the Identifier field, enter your app's Bundle ID.
- In the URL Schemes field, enter the scheme you used in the
callbackURLwhen creating your app integration with Oura. For example, if yourcallbackURLis "https://exampleApp/auth", use "exampleApp".
For more information, check the official docs: Defining a Custom URL Scheme for Your App
Authenticating
To display the authentication web page, call authenticate({callbackURLScheme: ouraScopes:})..
When you call this function your app will display a browser with the Oura authentication web page. If the user successfully authenticates, the browser will be dismissed and the control will be handled back to your app.
💡 The
callbackUrlSchemeparameter is the scheme created in the previous section.
async authenticateOura() {
await PointSDK.authenticateOura({ callbackURLScheme: "exampleapp" });
}
If you wish to select specific Oura scopes, use the scopes parameter. All scopes are selected by default. Check Oura Official Documentation to know more about scopes.
async authenticateOura() {
await PointSDK.authenticateOura({
callbackURLScheme: "exampleapp",
ouraScopes: [OuraScopes.Personal, OuraScopes.Daily],
});
}
The user will be requested to provide authorization for each scope subscription, so data will be collected only if the user provides authorization.
After successful authentication, Point will retroactively retrieve one year of Oura data. After this, the subscriptions are created and Point will be notified for each new user data. No further action is necessary for the SDK. Check Health Data Service to know how to have access to Point's generated metrics.
Revoke
You can revoke all Oura subscriptions of the user by calling revokeOuraAuthentication().
async revokeOura() {
await PointSDK.revokeOuraAuthentication();
}
After calling this, Point Health Service will stop receiving new data from Oura.
Check User Status
You can use isOuraAuthenticated() to know what is the current authentication status for your user. If the return is true your user has already authenticated and Point is collecting their data.
async authenticateOuraIfNecessary() {
if (await PointSDK.isOuraAuthenticated()) {
console.log("User is already authenticated")
} else {
await PointSDK.authenticateOura({ callbackURLScheme: "exampleapp" });
}
Next Steps
Learn more about the Health Data Service.
